Problem
You have tried to follow our standard instructions on embedding a form on WordPress. You've successfully turned on "Custom Fields," have downloaded the Code Embed plugin, and have tried to place a shortcode on the page where your form will display.
However, instead of the form showing up on your web page as expected, you are seeing a jumble of script, something like this.

Solution
The most common cause of this problem is an incorrectly named shortcode. Without the correct name, the Code Embed plugin cannot understand what to do, which results in some of the code being cut off and your form not displaying properly.
To solve this problem, check that your shortcode name follows these rules
Following these same conventions, here are some more examples of properly named shortcodes:
- CODEpsaiForm
- CODEembeddedFormSpecialOffer
- CODEpsaiWeatherReport
- CODEanythingYouWantToWriteHere
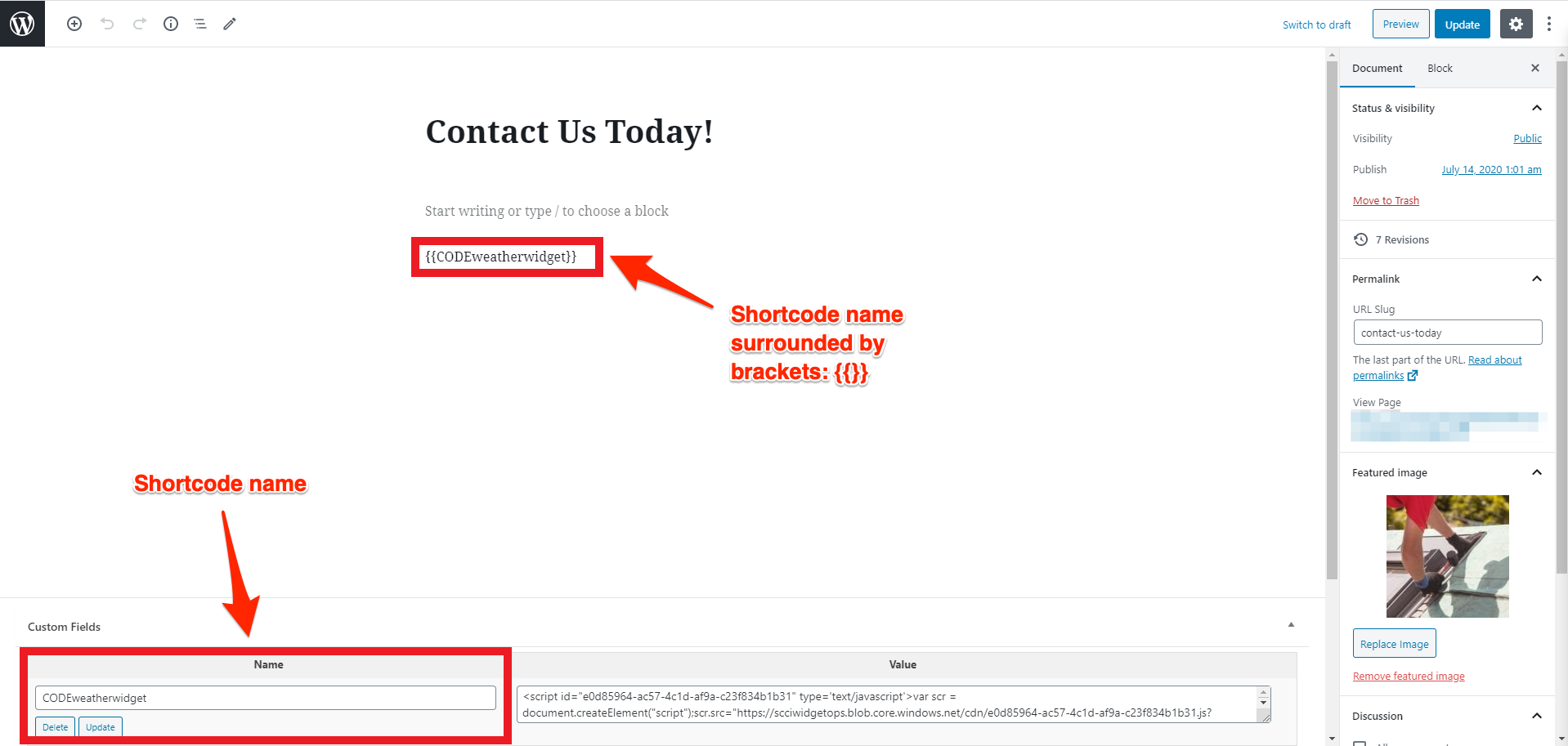
In addition to the proper shortcode name, you must surround the shortcode with two sets of brackets when you place it on the page. As shown in the screenshot below, the shortcode name of CODEweatherWidget would look like this when placed on the page: {{CODEweatherWidget}}

Troubleshooting
Is your shortcode properly named but the form is still not displaying? Then first check for these common issues:
- When placed on the web page, your shortcode name is surrounded by two brackets on each side: {{}}
- The shortcode name between the brackets exactly matches the name as written in the "Name" field
