Want to advertise a special offer or limited-time financing? Want your website visitors to watch a video demo? Want to increase the number of people who schedule a consultation, a cost estimate, or a virtual quote? All of these calls-to-action—and more—can be made in the PSAI editor in minutes and then dropped onto your website as a floating button.
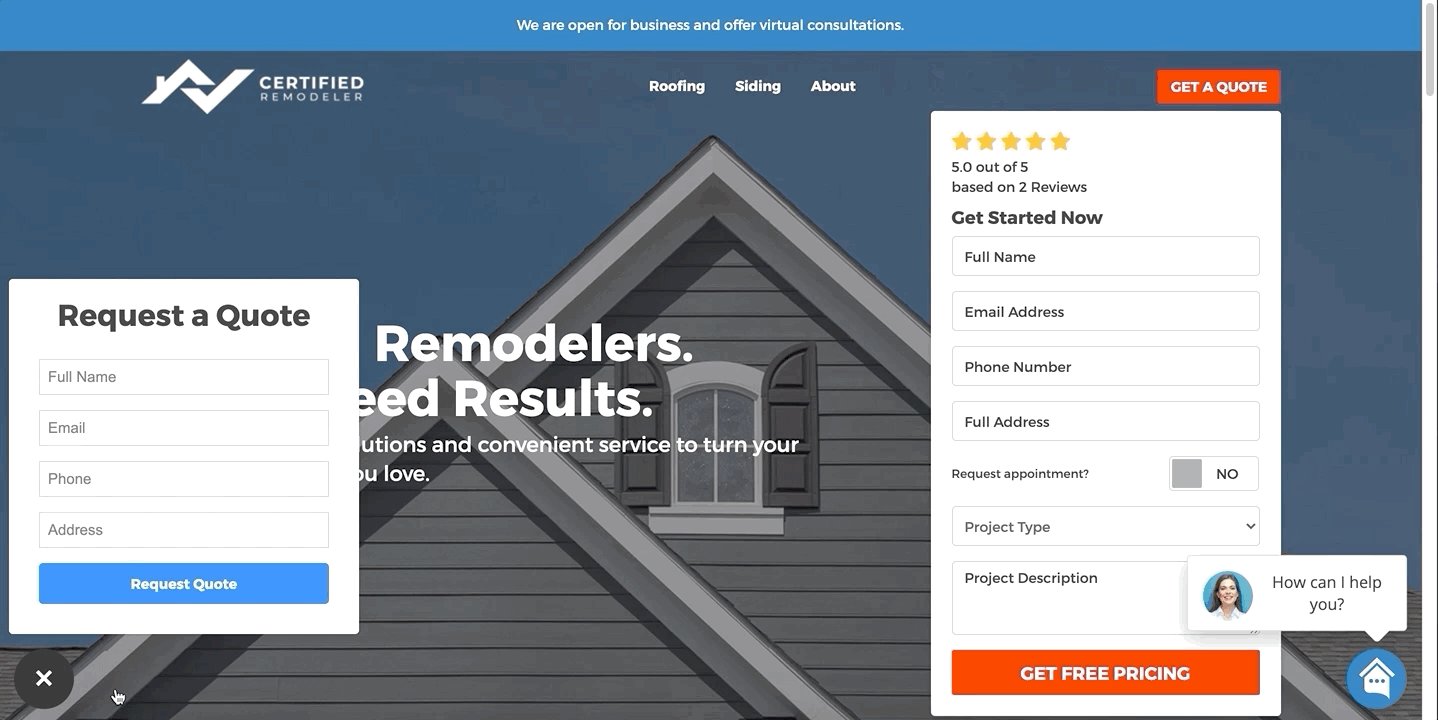
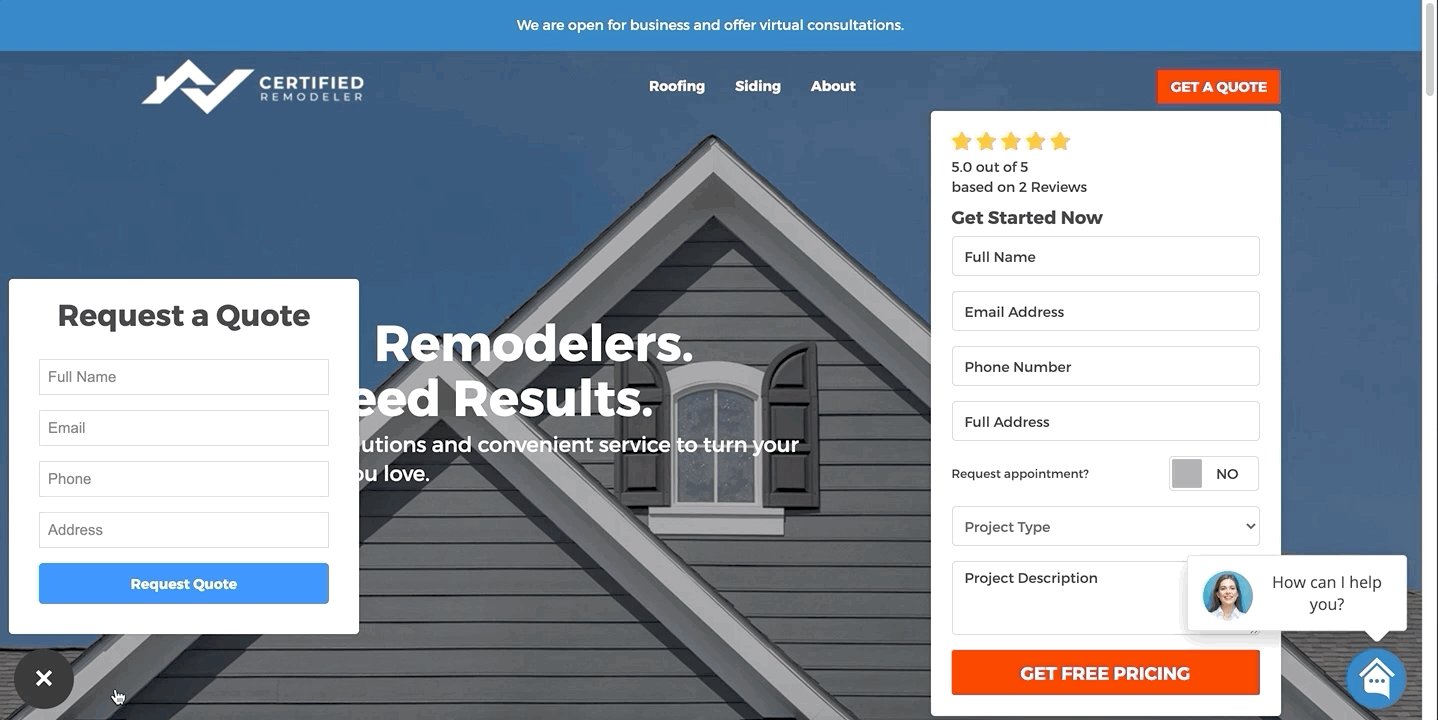
The example below shows a "Request Quote" button, but you can easily customize this floating button to say anything you want and look however you want! This article will provide tips on creating your own floating button with the call-to-action (CTA) of your choice.

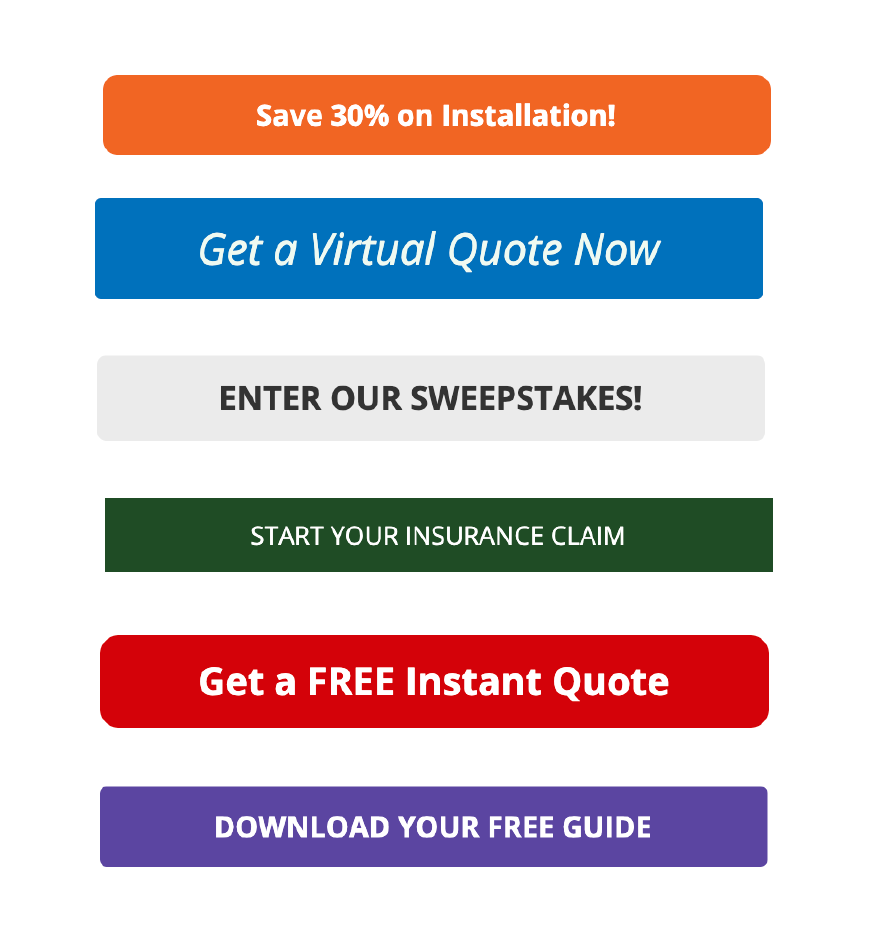
Examples of Floating Buttons Made in PSAI
With just a few customizations in the PSAI editor, you can create a unique-looking button that features the call-to-action of your choice. Below are just a few examples of CTA buttons made in PSAI. Each one took just a couple of minutes to make, from start to finish.

Use these examples as inspiration as you follow the instructions and tips below.
How to Create a Floating CTA Button in PSAI
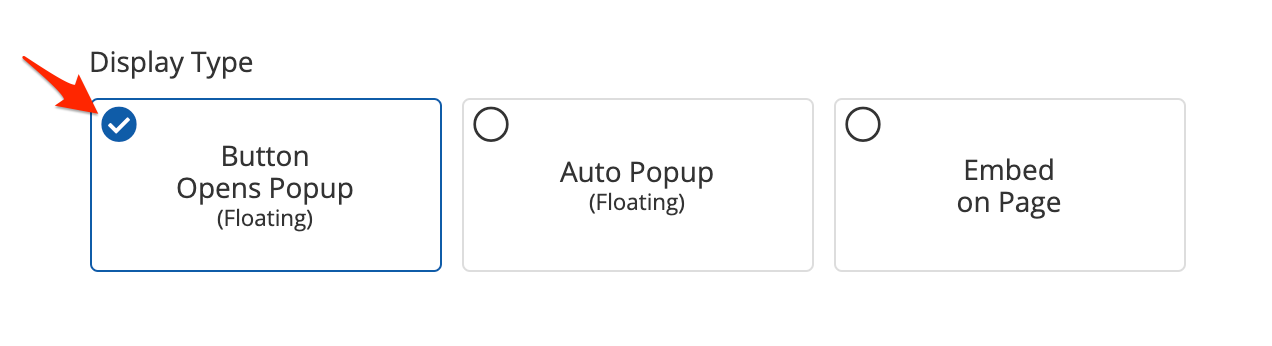
To create your custom call-to-action and display it as a floating button, you'll want to create a new Quote Form and choose the Display Type of "Button Opens Popup (Floating)."

This article assumes that you know how to create a Quote Form and set the Display Type to Button Opens Popup. If you need a refresher, please refer to these resources:
Tips and Ideas for Customizing Your Floating CTA Button
Our tool is very beginner-friendly and makes it easy to create any call-to-action you want for your floating button. Below are some ideas for creating a compelling call-to-action that grabs your website visitors' attention.
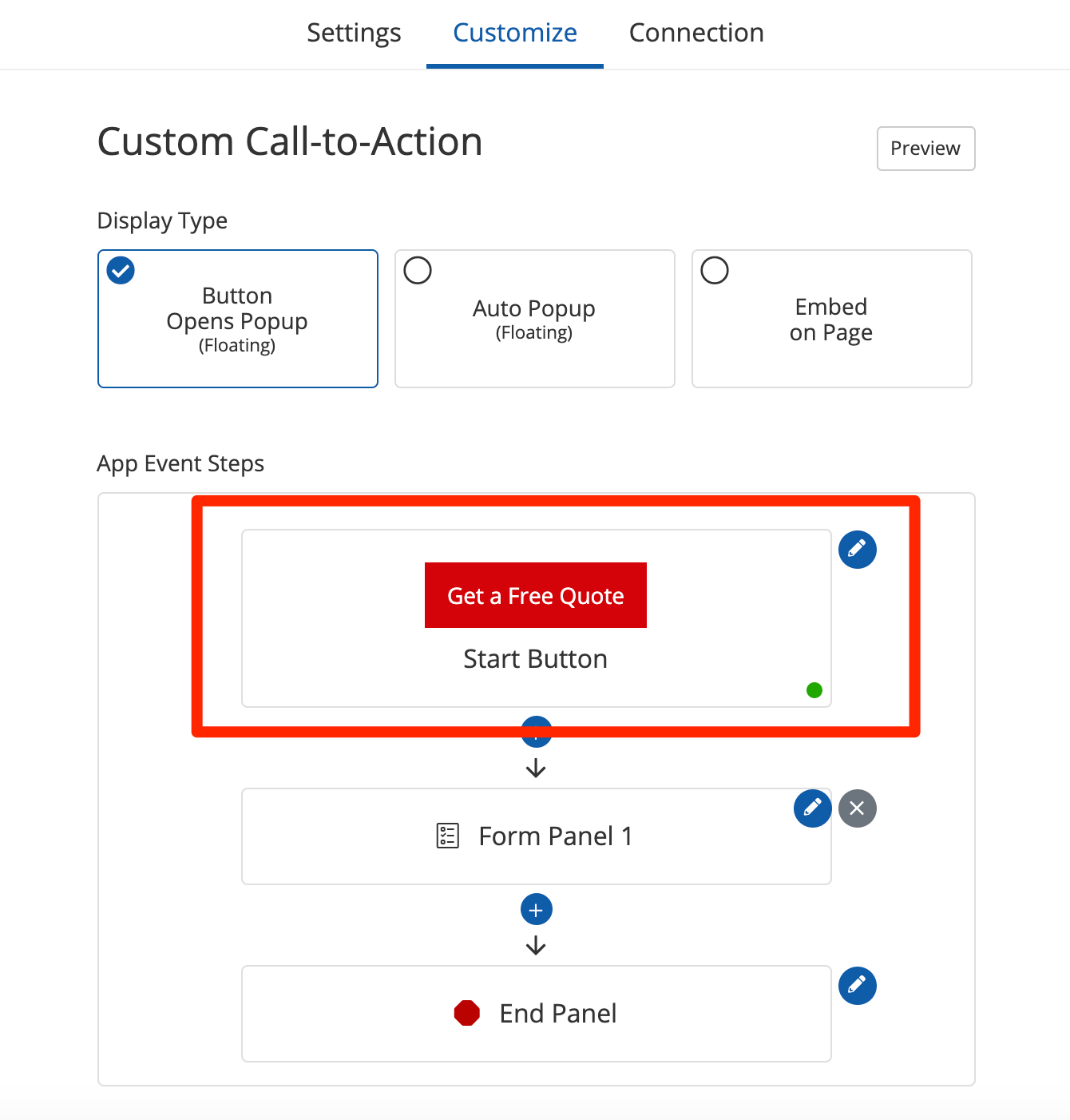
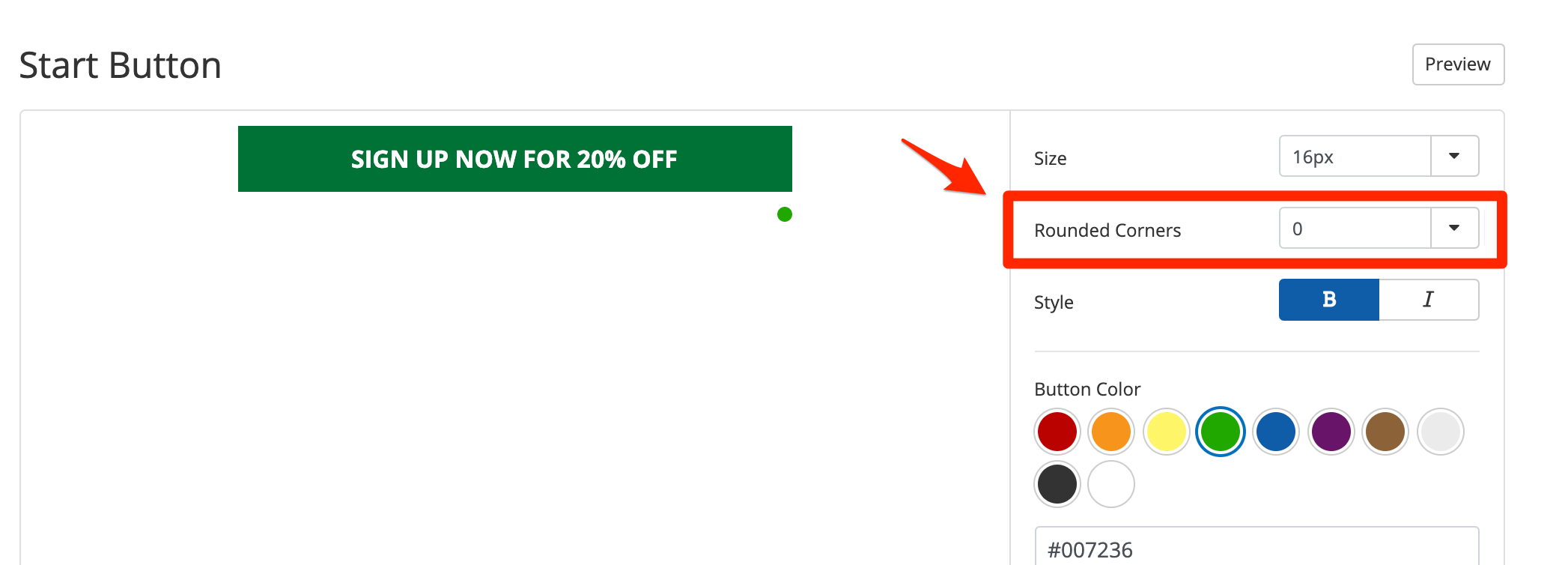
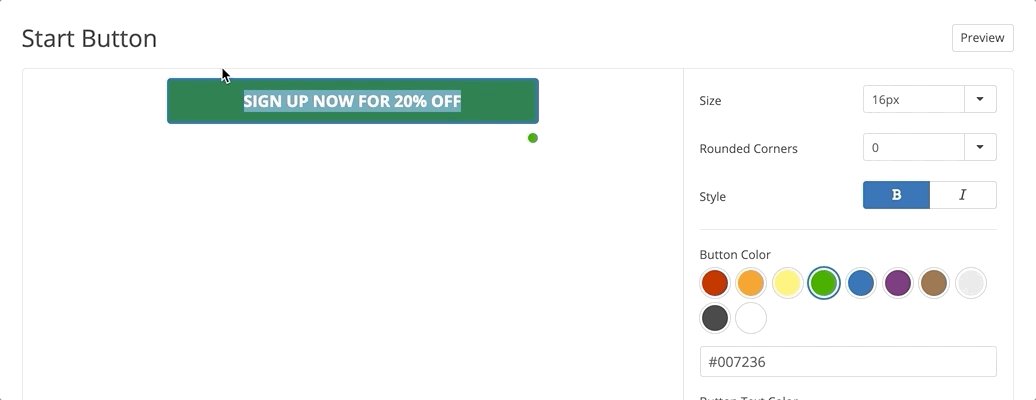
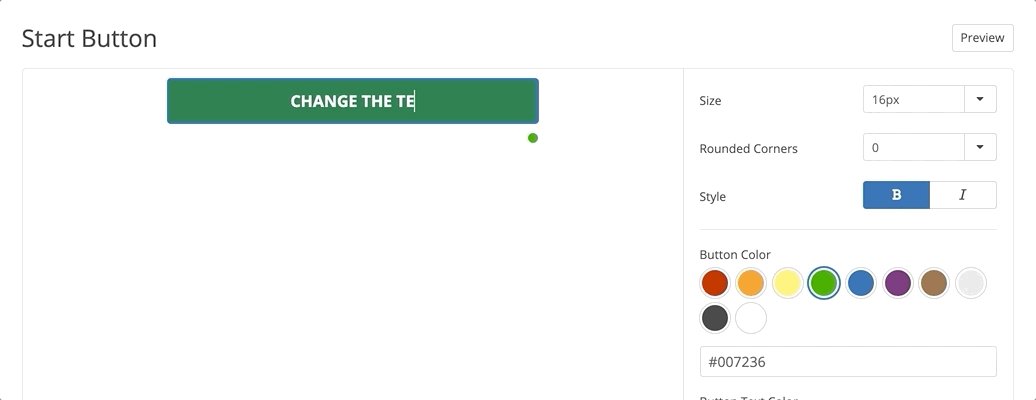
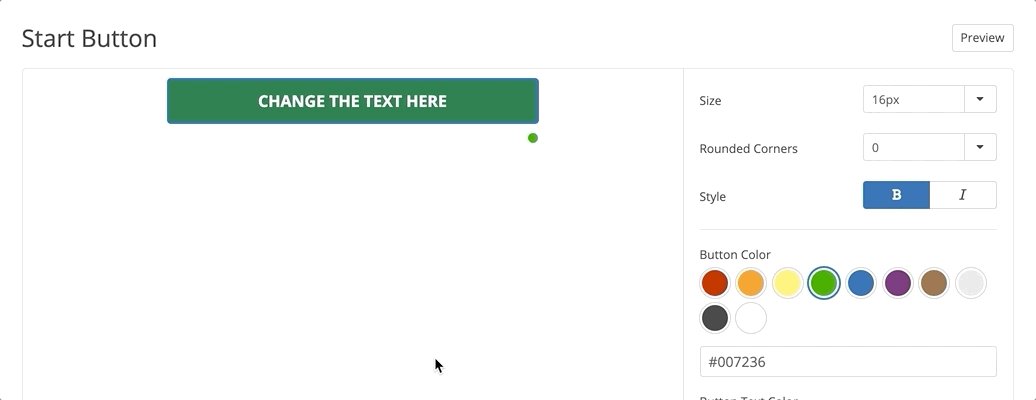
All of the customizations described in this article are accessible by editing the Start Button panel, as shown below. For more detailed information, see our resource on customizing your PSAI Quote Forms.

Button Color and Corners
Button Background Color
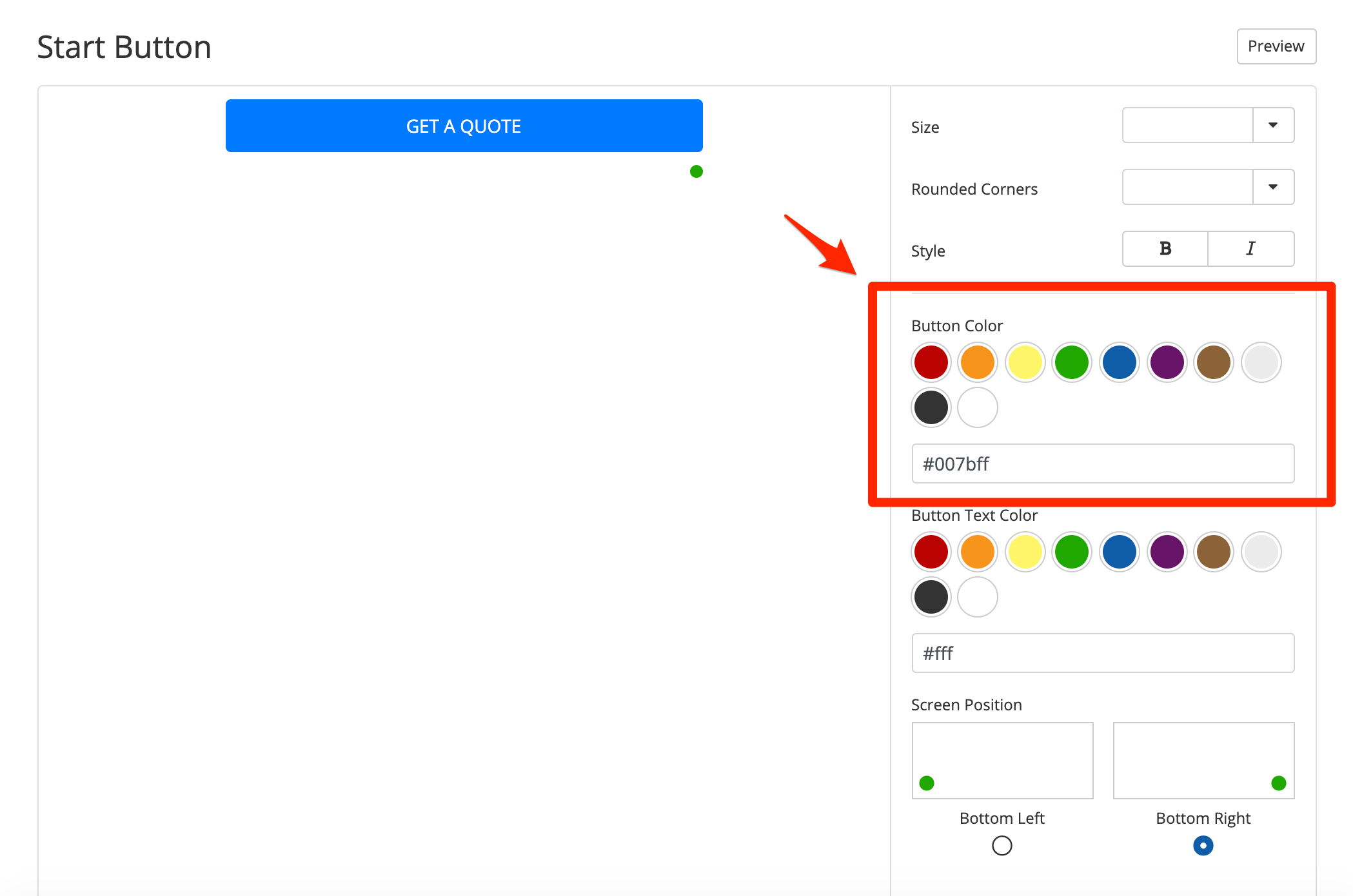
Color is the probably the most important feature in terms of making your floating button stand out and enticing website visitors to click on it. You can change your button color by choosing one of the default colors or by pasting your own color hex code in the field below.

For the background of your button, you should choose a color that:
- Is vibrant enough to stand out from the rest of your website
- Matches your branding and color scheme
- Has enough contrast with the button text for easy reading
Additionally, you should choose a color that makes it clear that this is an interactive, clickable button—not just a line of text or a static rectangle. One way to do this is to match your new button to your website's existing color scheme for links and buttons. For instance, if you use bright blue for all of your buttons, then stick with the same bright blue for this button.
Not sure which exact color your current buttons or links are? Use a color picker browser extension to identify and copy the exact hex code. Then paste that hex code into the PSAI editor.
Button Corners
In addition to the button color, you can adjust the corners of your button—from sharp and square to gentle and rounded—using the "Rounded Corners" field.

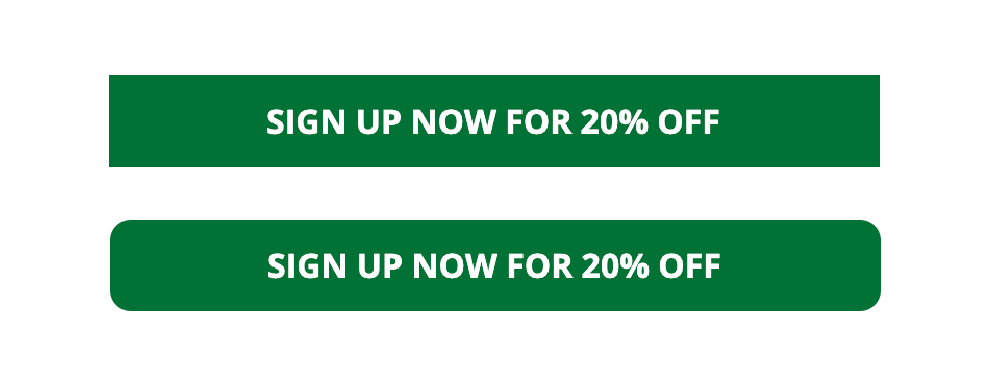
A size of 0px is perfectly angular, while a size of 10px is quite rounded. See the difference between these two extremes below.

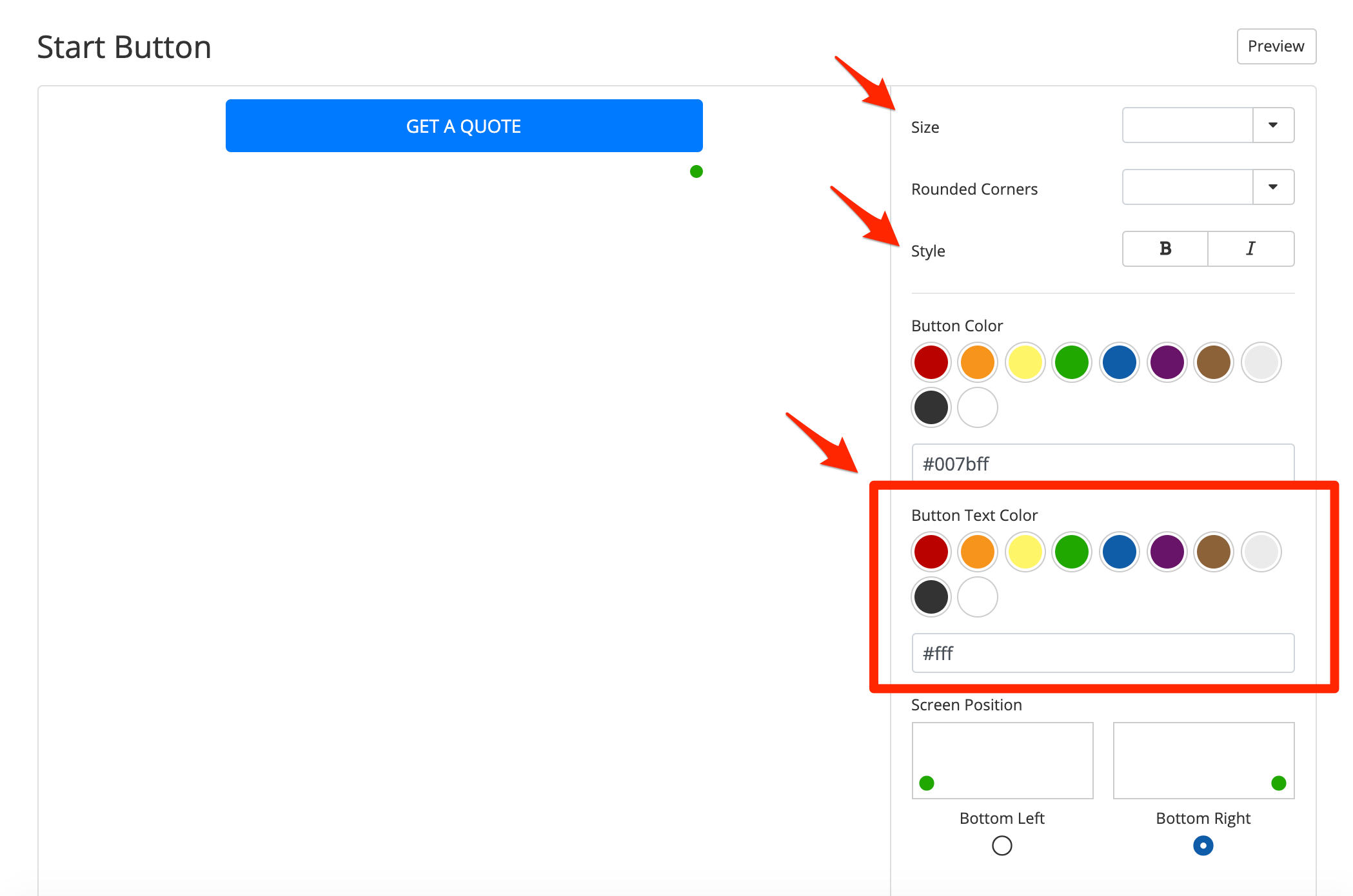
Text Color, Size, and Style
The most important features of your button are clarity and legibility. While the right background color will make it clear to website visitors that "yes, this a button," the text styling will ensure that your website visitors can read the button quickly.
The styling of your button text can be edited using the fields noted below.

Can't decide which color to use for your button text? White is always a great choice, as it's easy to read and matches any website design. Just be sure the button's background color is dark enough against white text.
Button Copy
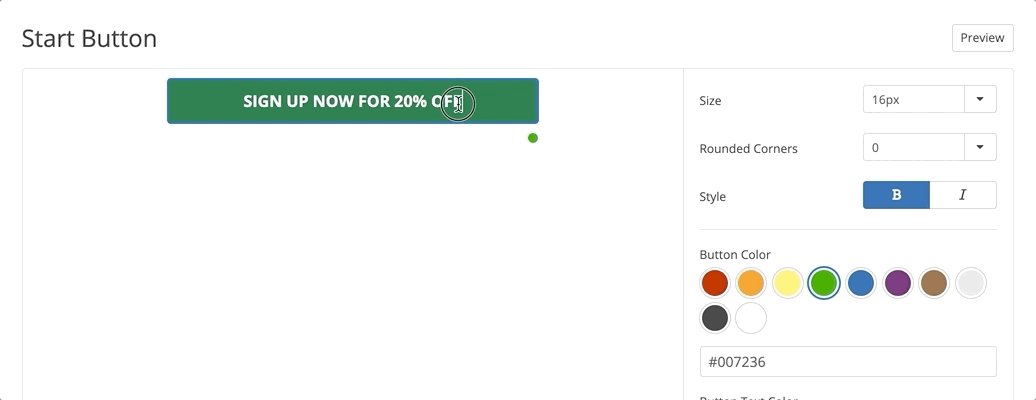
The look of your button is important, but so are the words on it! You can edit your button copy by clicking and typing directly into the button preview.

To grab the most attention, we recommend using a short, clear phrase with a strong action word. Here are some good examples to try out:
- Request a Virtual Quote
- Get a Free Quote Now
- Schedule a Free Estimate
- Receive an INSTANT Weather Report
- Download a Free Report Now
- Sign up for Your FREE Consultation
- Learn More About Our 100% Satisfaction Guarantee
- Submit a Warranty Claim
You can make certain words stand out by using all caps, or you can make the entire button more attention-grabbing by using all caps for the entire phrase.
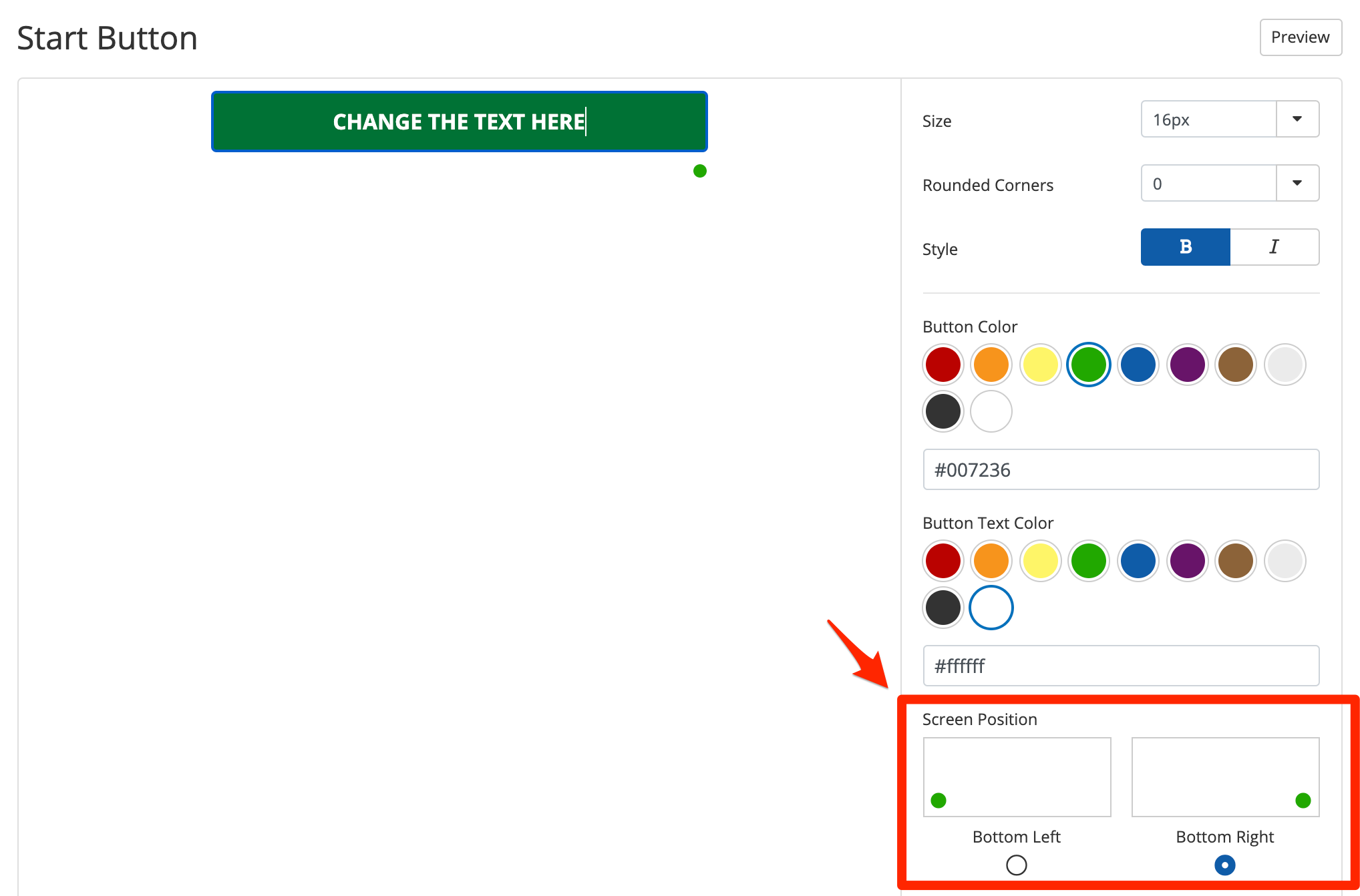
Button Location
You can choose to place your floating button on the bottom right or bottom left side in the "Screen Position" field.

If you're using a floating chat widget as well, then we recommend placing your floating chat on the bottom right and your other floating CTA on the left.
Form Panels
Of course, your Start Button is just the start! You can fully customize each Form Panel that follows based on the specific call-to-action you're using.
What's next? Once you've finished creating and customizing your floating button in PSAI, add it to your website and watch the leads flow into your Com Portal.
