A floating element refers to an element that "floats" above your existing website. In other words, the element sits on top of whatever is already present on the page; it does not move anything around or otherwise impact the existing website content or design.
This is in opposition to the other common Display Type known as "embedded." You can learn more about embedded elements here.
It might be easier to understand floating elements by comparing them to embedded elements. If you think of your website like a cake, a floating element is like the icing on top, while an embedded element is like an ingredient within the cake batter itself.
What Does a Floating App Look Like?
In PSAI, there are two different types of floating apps: Button Opens Popup (also called "exit intent") and Auto Popup. See examples of these two floating styles in the GIFs below.
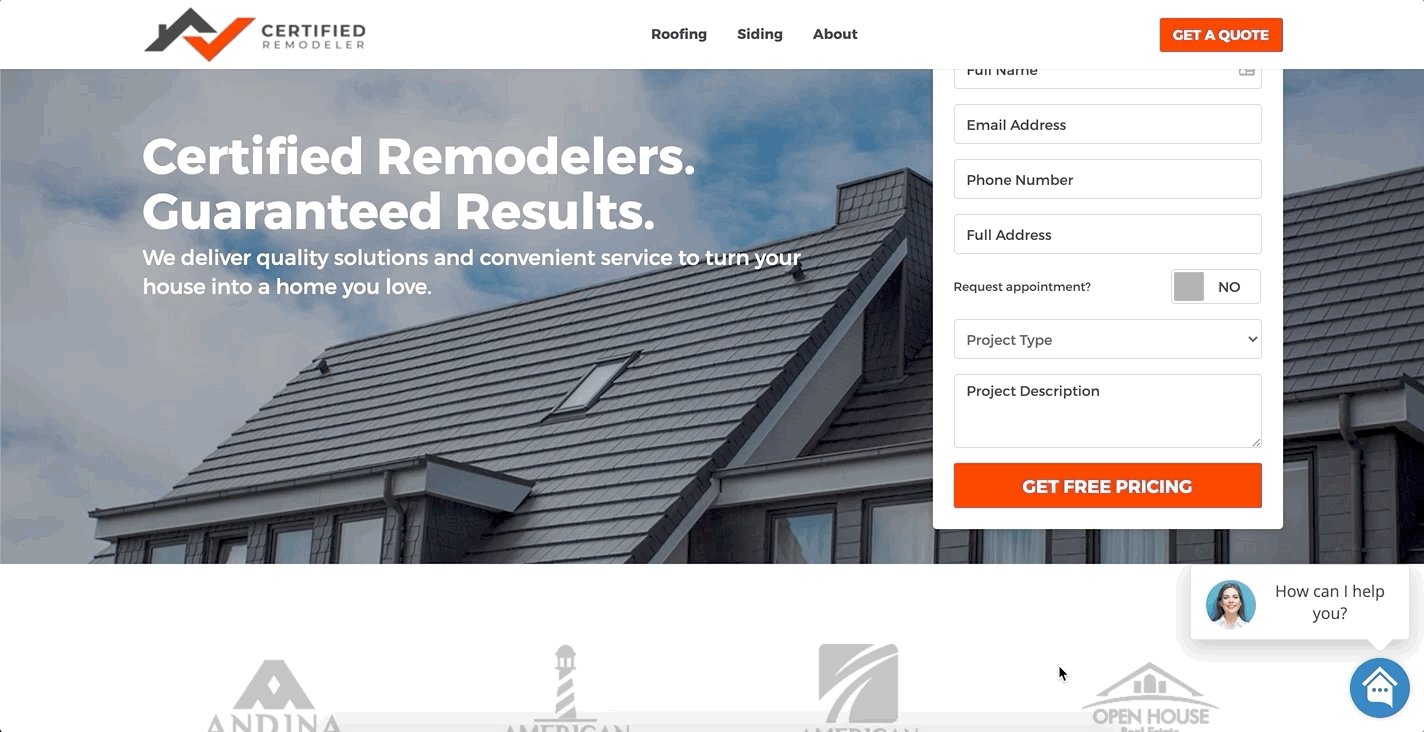
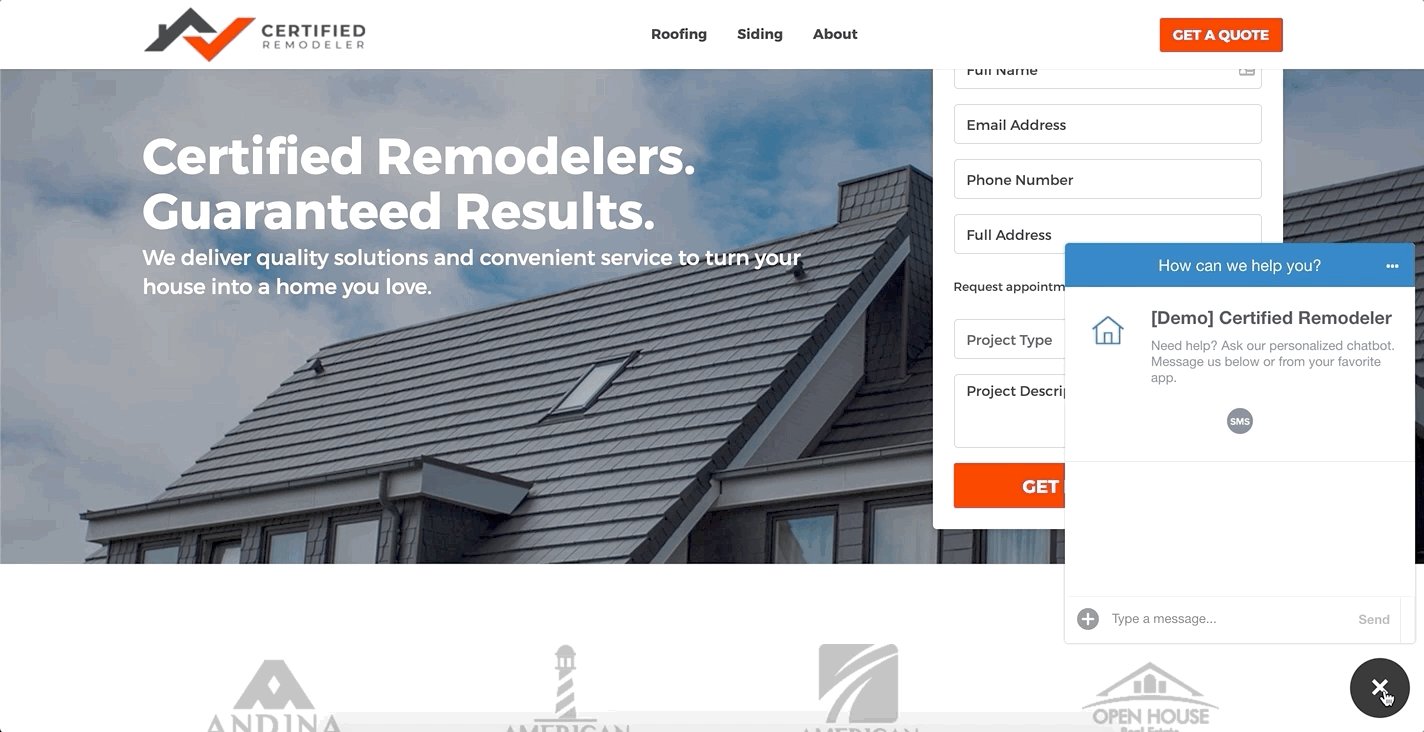
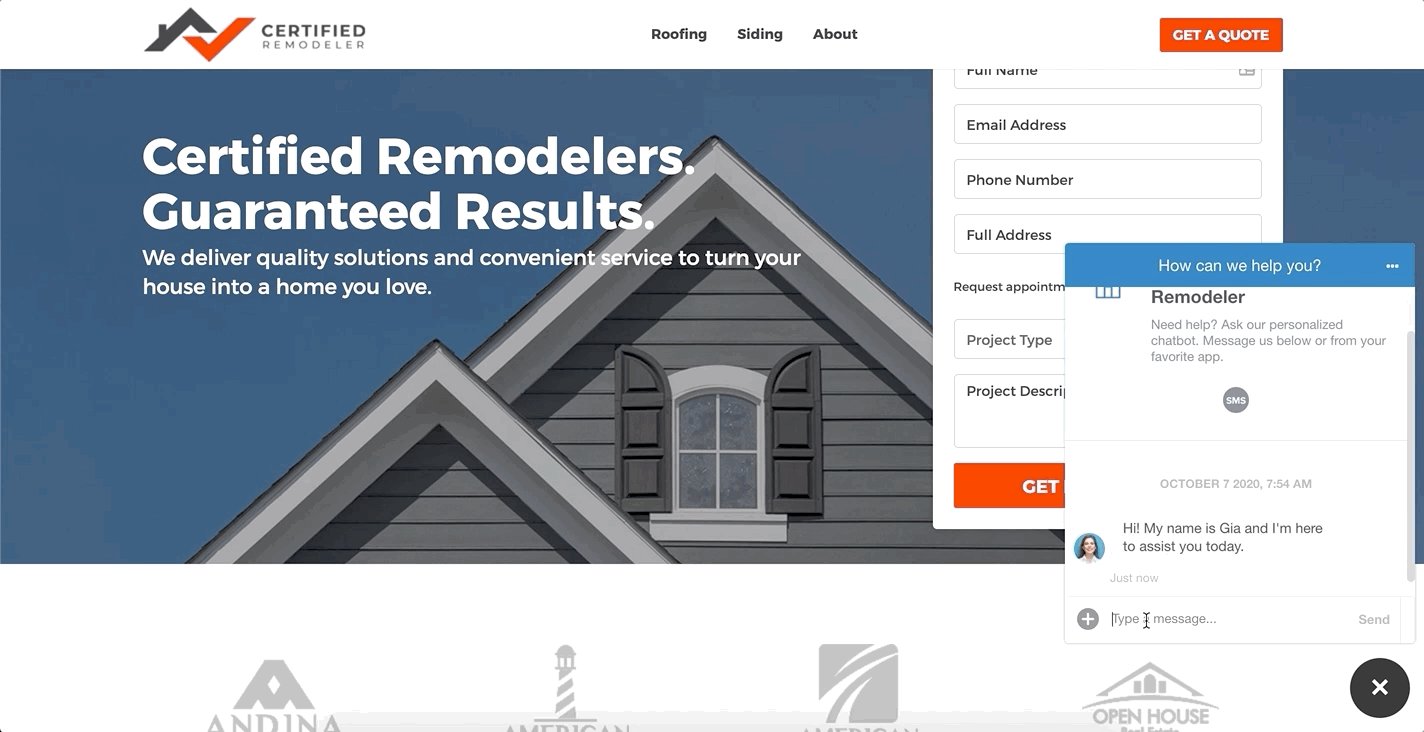
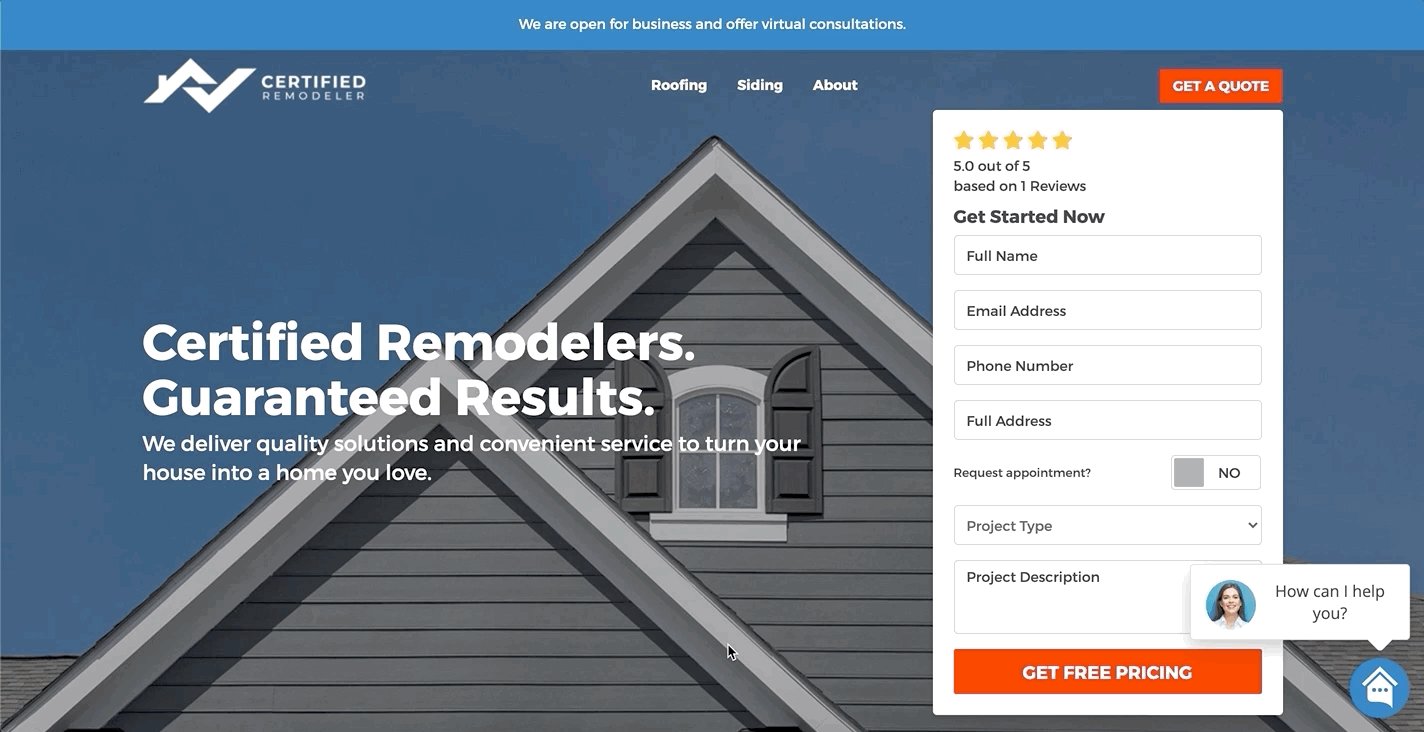
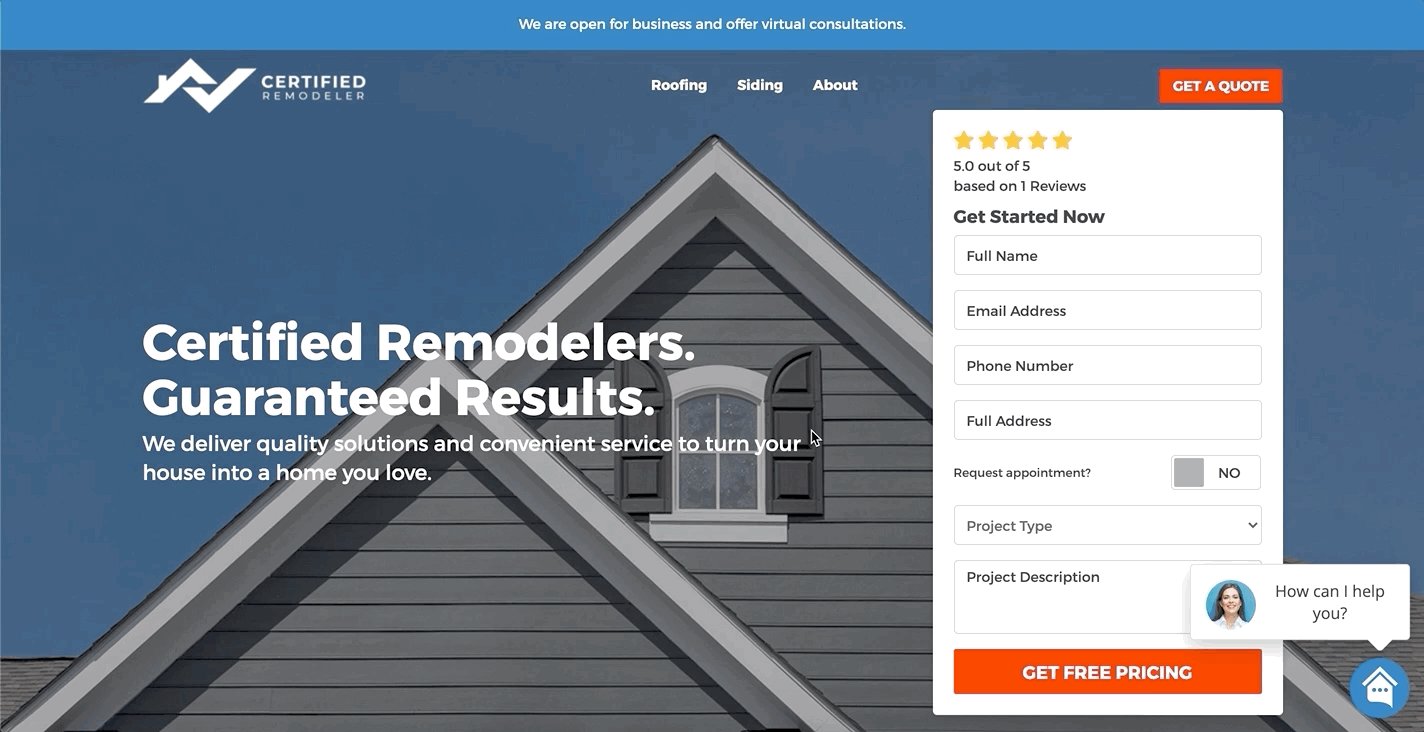
Button Opens Popup

The first floating Display Type, "Button Opens Popup," is often used to display our interactive chat widget. But the great thing about this floating Display Type is that you can make it literally any call-to-action you want! It's completely customizable through our editor tool.
As shown above, the widget is minimized until the user clicks the button. Then the widget pops open and floats above the bottom corner of the screen. The chat app will stay open until the customer minimizes it by clicking the minus sign (-) at the top right corner of the widget.
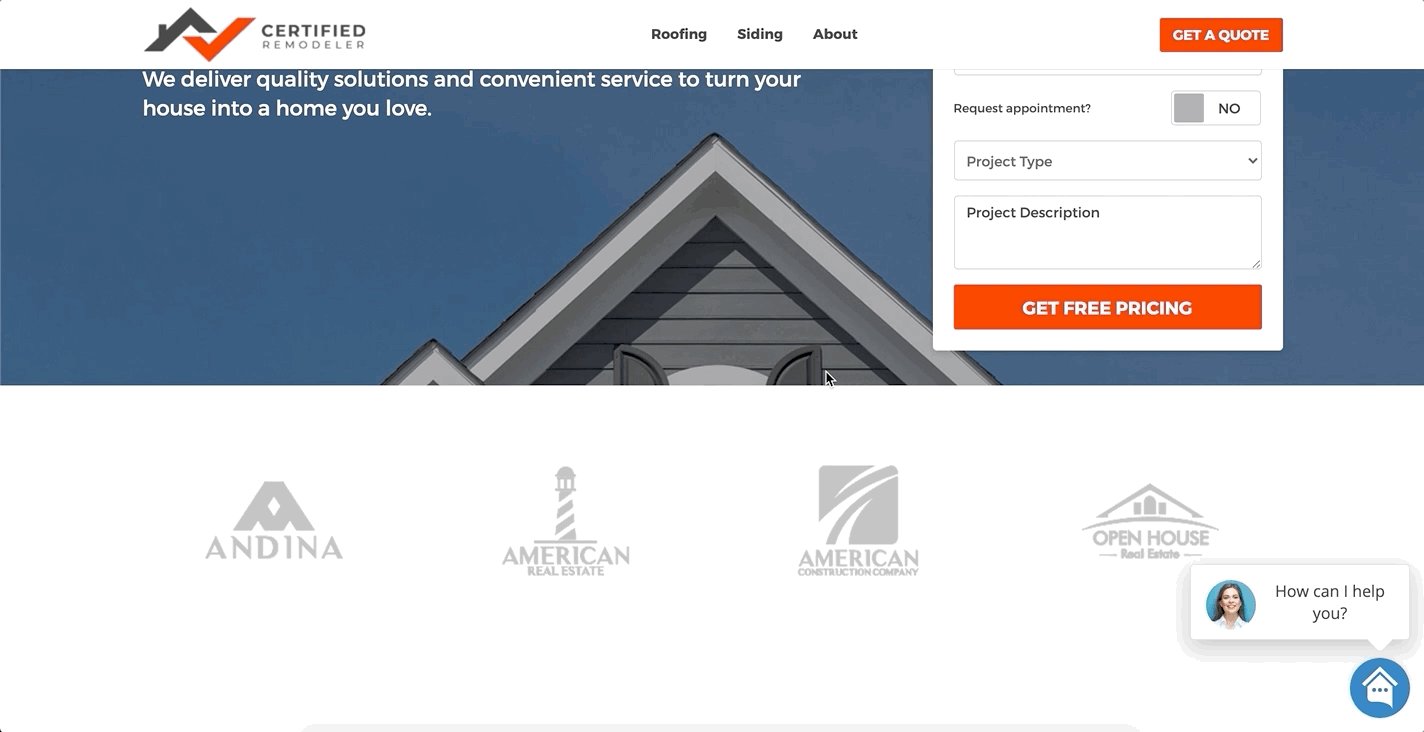
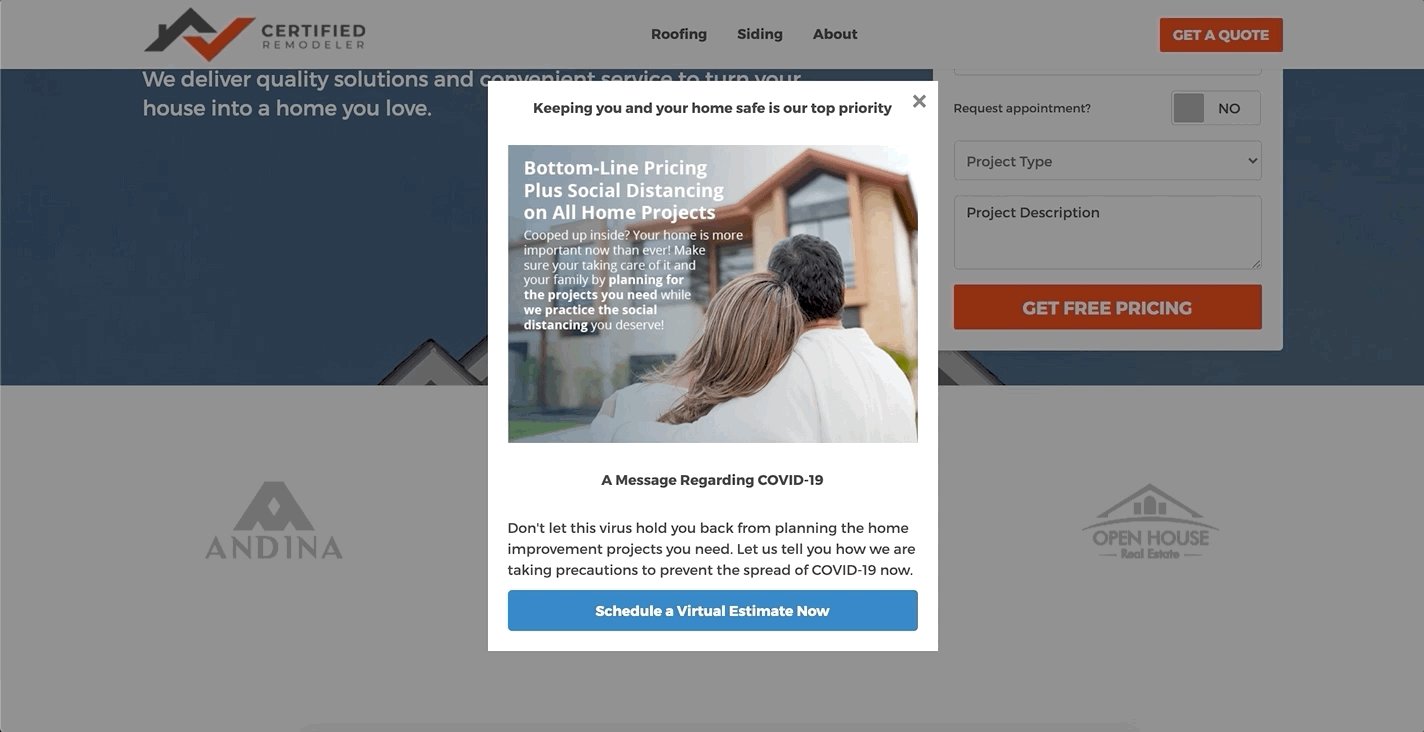
Auto Popup

The second floating Display Type, "Auto Popup," is also often called "exit intent." This type of floating element is called "exit intent" because it automatically appears whenever the user scrolls away from the page, as if to exit your website.
Auto Popup elements are often used to advertise a special sale, to provide an important announcement, to encourage the user to request a quote or an extreme weather report, and so on.
Which PSAI Apps Can Be Set as Floating?
Of the 5 marketing sources or "apps" in PSAI, the following three can be set to float:
- Chat
- Weather
- Quote Forms
Note that Weather and Quote Forms can be set to floating or embedded, while chat can only be set to floating.
Still not clear on the difference between floating and embedded apps? See some explanations and examples of PSAI Display Types here.
Key Facts to Know About Floating Elements in PSAI
- The Auto Popup Display Type shows high conversion rates, so we strongly encourage you to add this floating element to your site early on. (That's why it's included in our PSAI starter pack recommendations.)
- You can have multiple floating elements on a single website. For example, you can have a chat in the bottom right, a floating quote form in the bottom left, and an Auto Popup exit intent form—all at once.
- Because floating elements do not impact anything beneath them, they are typically very easy to add your site. Instructions vary based on your website platform, so find more detailed guidelines on adding a floating element here.
- You can edit the screen location of the Button Opens Popup Display Type, often used for our AI chatbot. Learn more about customizing chat here.
How Do I Set My PSAI App to Float?
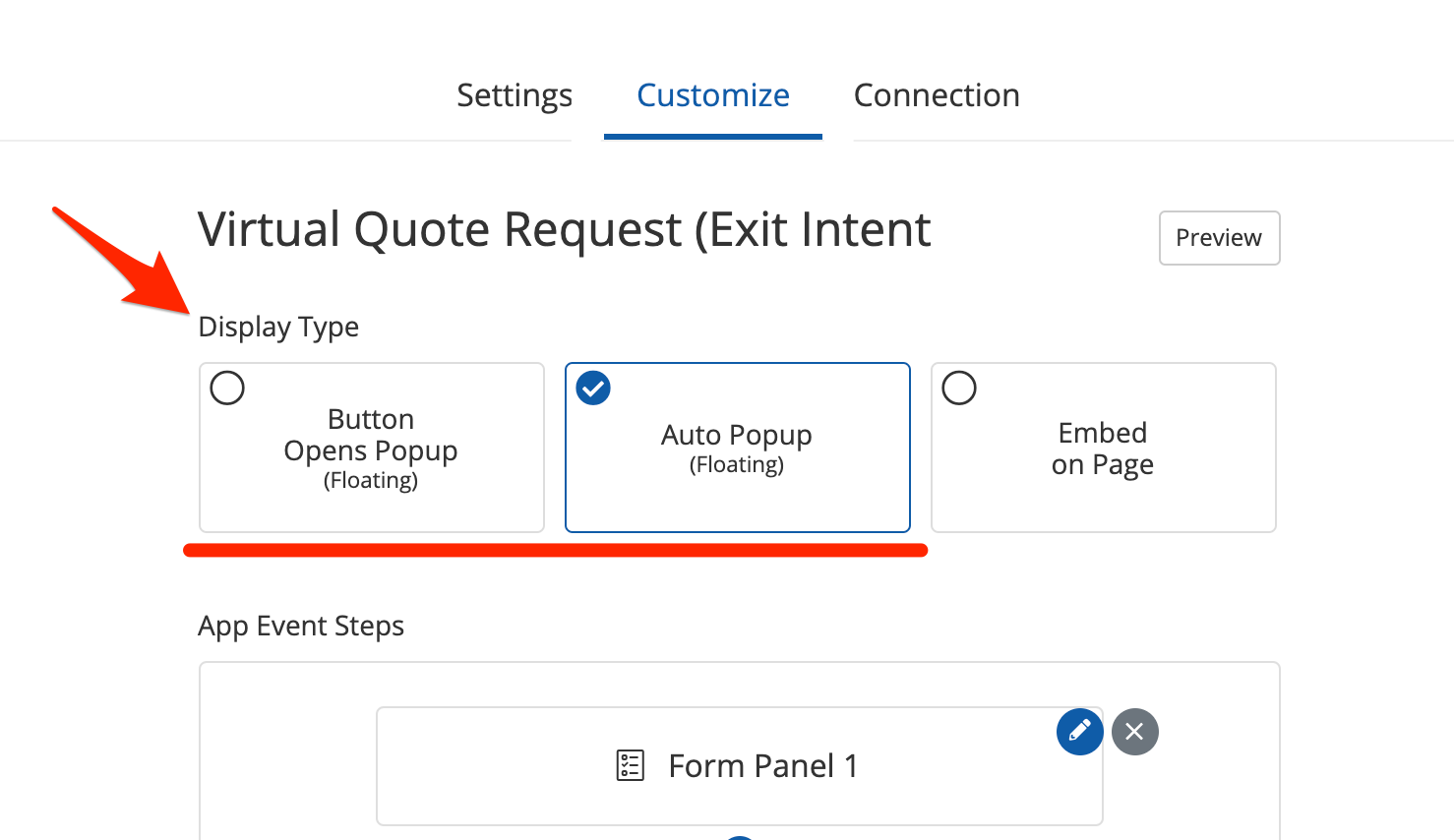
To choose the floating Display Type, you'll go to the "Customize" tab of whichever marketing source you'd like to edit. Then you can simply select either of the two floating options: Button Opens Popup or Auto Popup. (Note that both say "Floating" underneath for easy reference.)

For further guidance on customizing the design and placement of your PSAI apps, check out our instructions on customizing Display Type.
If you're running into trouble with a floating element, the quickest way to get help is to submit a Support ticket. Use this link to contact Support, or open the Help widget in the bottom right corner of your screen.
