To add a floating element (such as a chatbot or floating button CTA) to your Squarespace website, follow the instructions below.
Please note that Code Injection functionality is a premium feature and is only available on select Squarespace plans. For more information, view plan details directly in Squarespace.
1. Copy Site Tool Code
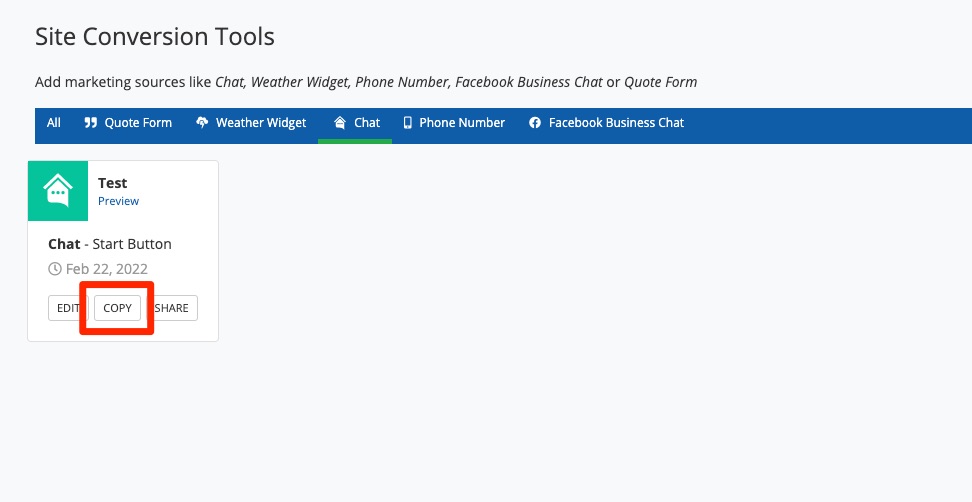
Start by logging into PSAI and going to Site Tools from the left-hand nav menu. Find the floating element that you'd like to add to your website, and click Copy.

2. Go to Advanced Settings in Squarespace
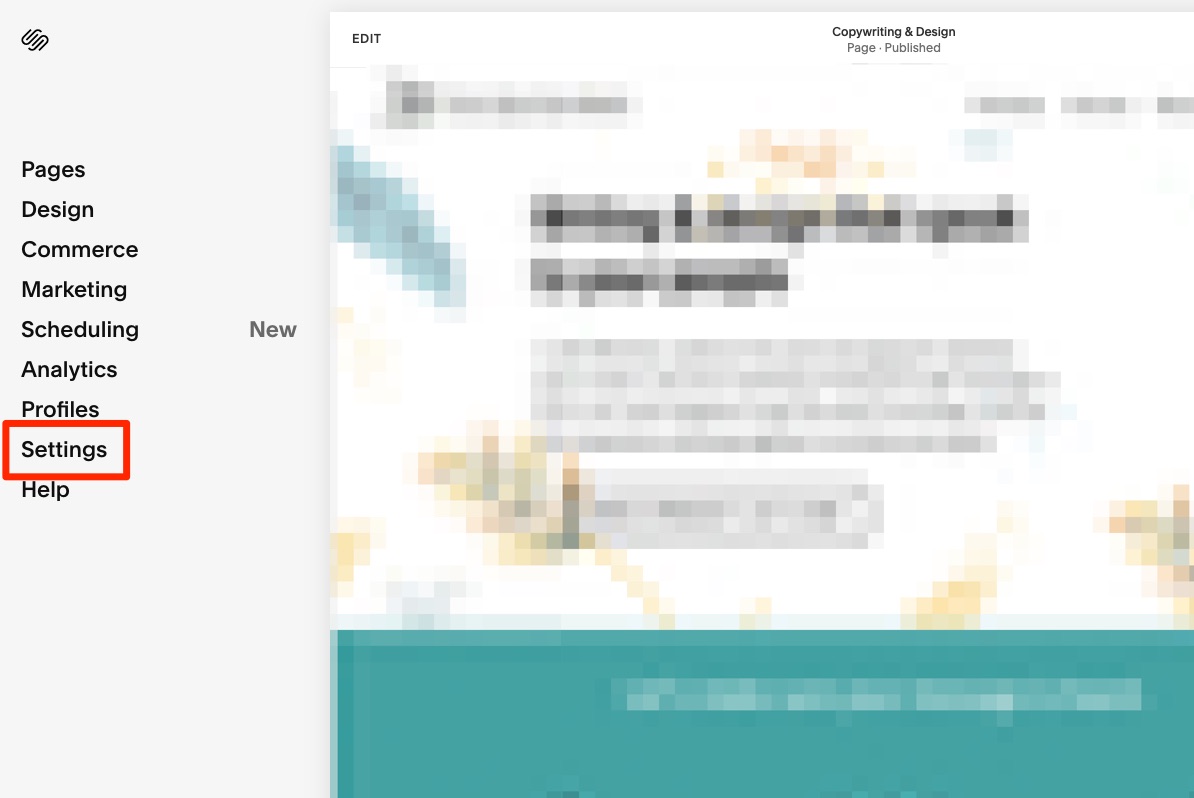
With the code copied, log into your Squarespace website and go to Settings.

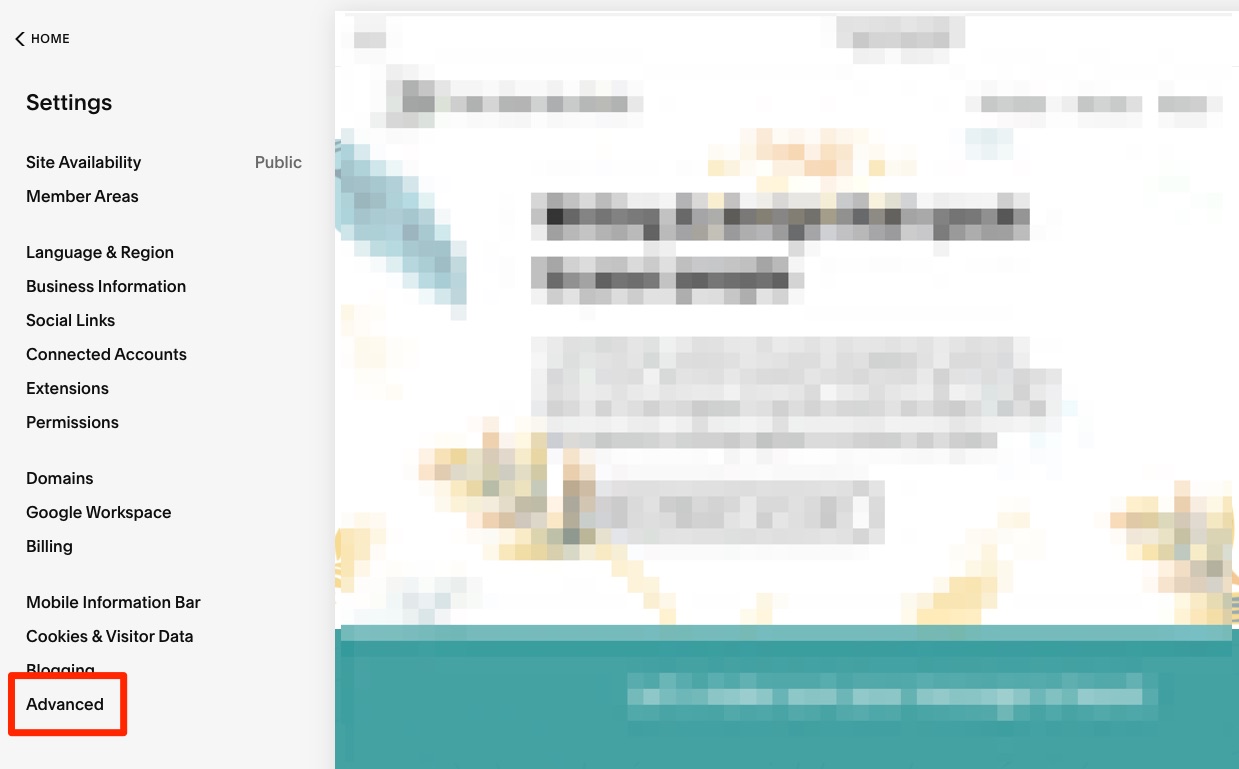
From the full Settings menu, click Advanced.

3. Open Code Injection
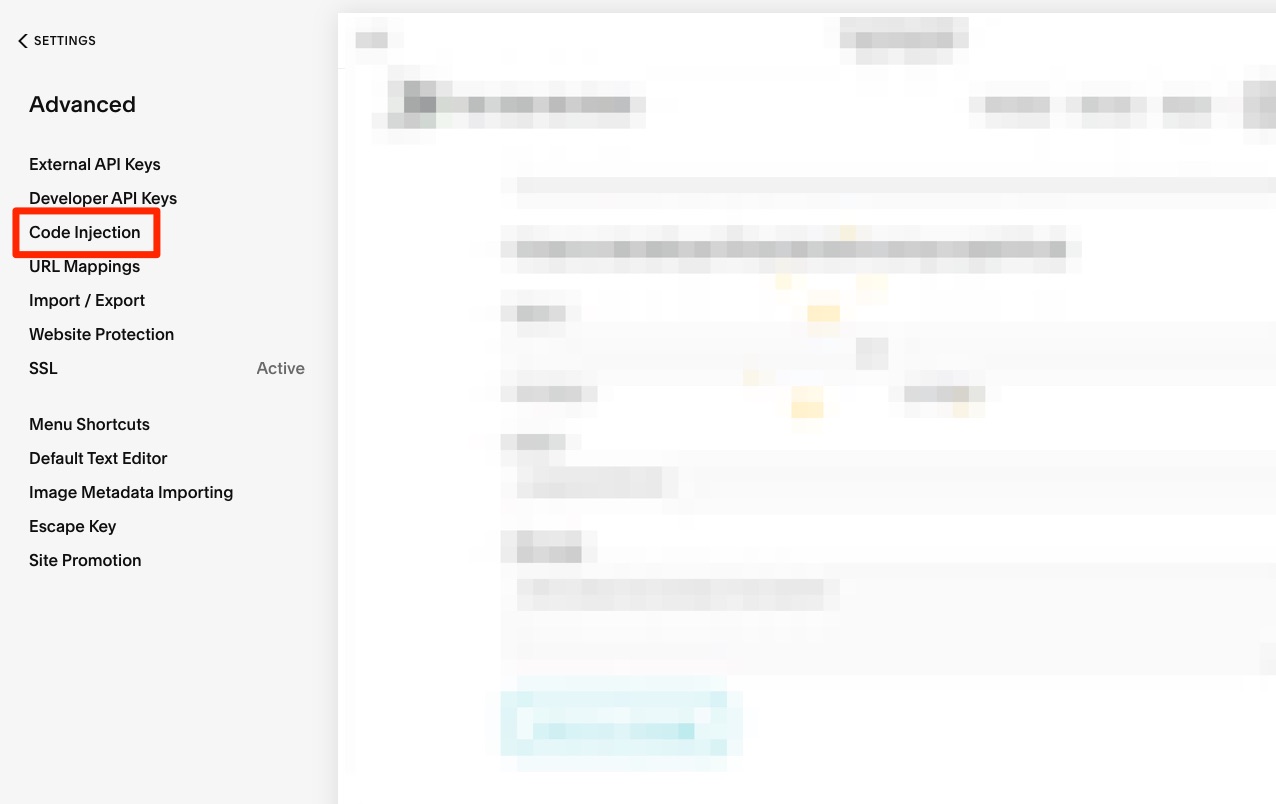
Next, click Code Injection.

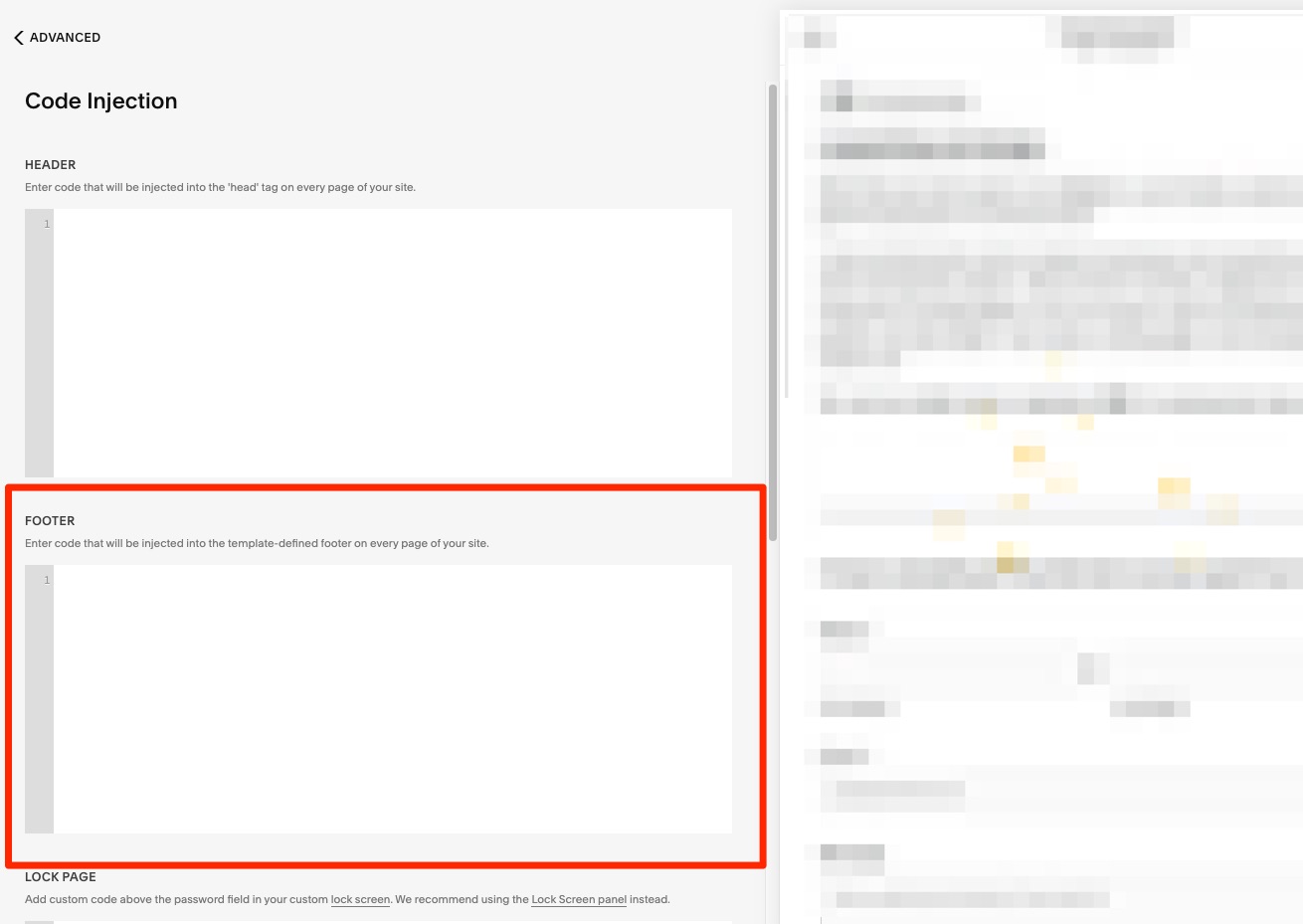
4. Paste PSAI Code into the Footer
In the Footer field, paste the code you've copied from PSAI.

Once you exit the settings and your changes are saved, your floating element will appear on your site.
Troubleshooting
If you've followed the instructions above and your floating element is not appearing, try hard refreshing your website using cmd/ctrl+R. If that doesn't work, please refer to the Squarespace help desk article on Code Injection.
If those resources do not help, please fill out a support ticket so we can assist.
